Microsoft 사의 클라우드인 Azure에 가입하고 간단한 앱서비스를 만들어 보려고 합니다.
우선 AWS에 가입합니다. 가입하는 방법은 링크에서 확인해주세요
가입을 완료하면 이런 창이 뜹니다.

순식간에 지나가버렸는데 그림을 6개 주고 그 중 선택하라고 합니다
가장 귀여운 보라색 문어를 선택하니
한참동안 계정을 만드는 중이라고 로딩이 뜨네요







Azure Potal로 이동을 누릅니다

애져 포탈에 들어오면 Quickstart Centor가 보입니다
여기서 Create a web app을 만들어볼까요?

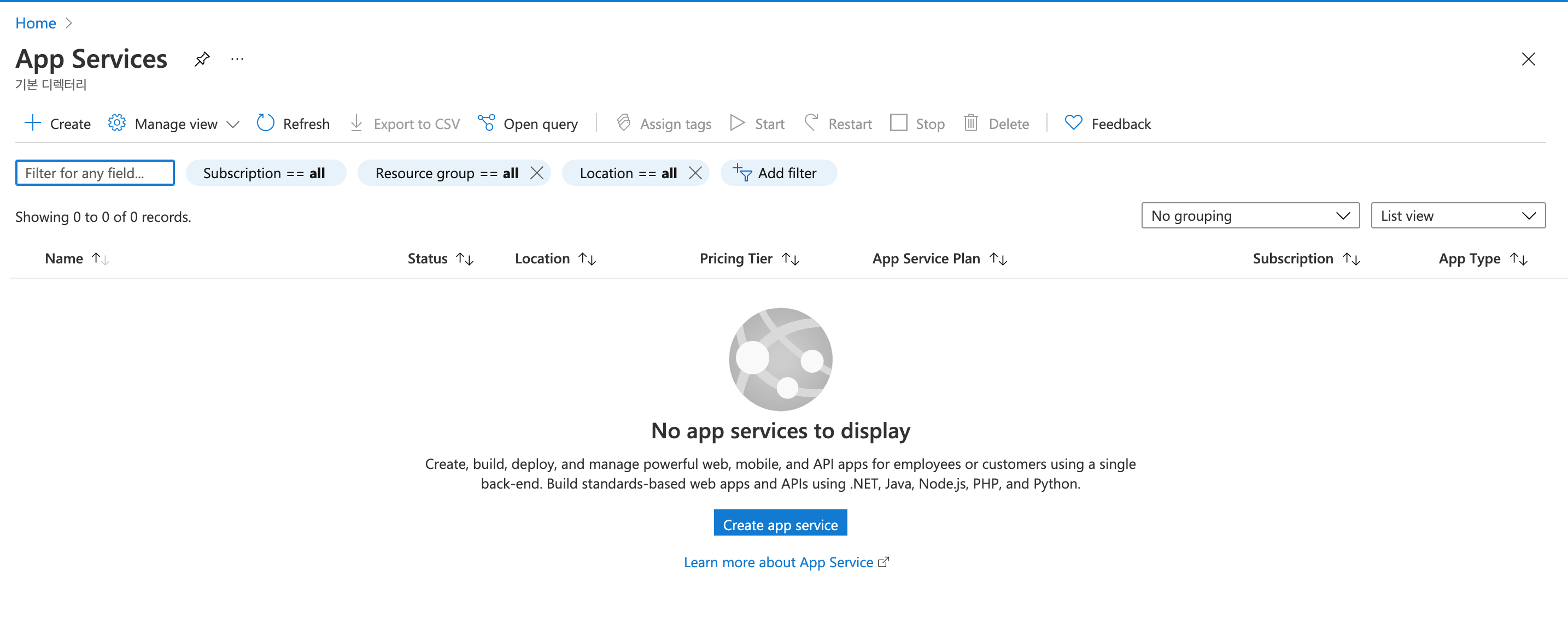
여기서 Crate app Service를 눌러서 생성해봅니다.


이름은 마음대로 설정해주시고
저는 docker / linux로 해줬습니다
그리고 가장 중요한 요금제가 있는데요!!
기본적으로는 B1으로 세팅이 되어있는데
연습용으로 만드시는 분은 그대로 하시면 큰일납니다! 요금폭탄 맞아요
Change size 클릭하시면 아래처럼 바꿀 수 있는 창이 뜹니다

위 창처럼 F1을 선택하시고 Apply를 눌러주세요

여긴 기본 세팅 그대로 넘어갔습니다
<!DOCTYPE html><html lang="en"><head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv=X-UA-Compatible content="IE=edge"> <title>Microsoft Azure App Service - Welcome</title> <link rel="shortcut icon" href="https://appservice.azureedge.net/images/app-service/v3/favicon.ico" type="image/x-icon"/> <link rel="stylesheet" href="https://ajax.aspnetcdn.com/ajax/bootstrap/4.1.1/css/bootstrap.min.css" crossorigin="anonymous"> <link rel="stylesheet" type="text/css" href="https://appservice.azureedge.net/css/app-service/v3/main.css"> <script src="https://appservice.azureedge.net/scripts/app-service/v3/loc.min.js" crossorigin="anonymous"></script> <script type="text/javascript">window.onload=function (){try{var a=window.location.hostname; if (a.includes(".azurewebsites.net")){a=a.replace(".azurewebsites.net", "")}var b=document.getElementById("depCenterLink1"); b.setAttribute("href", b.getAttribute("href") + "&sitename=" + a); loc();}catch (d){}}</script></head><body> <nav class="navbar navbar-light bg-light"> <div class="navbar-brand "> <div class="container pl-4 ml-5"> <img src="https://appservice.azureedge.net/images/app-service/v3/microsoft_azure_logo.svg" width="270" height="108" alt=""> </div></div></nav> <div class="container-fluid container-height mr-2"> <div class="pt-10 pb-10 mt-10 mb-10 d-xxs-none d-xs-none d-sm-none d-md-none d-lg-block d-xl-block" style="height:20px; width:100%; clear:both;"></div><div class="row"> <div class="row col-xs-12 col-sm-12 d-block d-lg-none d-xl-none d-md-block d-sm-block d-xs-block"> <div class="text-center"> <img src="https://appservice.azureedge.net/images/app-service/v3/generic.svg"> </div></div><div class=" extra-pl-small-scr offset-xl-1 offset-lg-1 offset-md-2 offset-sm-2 offset-xs-4 col-xl-5 col-lg-5 col-md-10 col-sm-11 col-xs-11 div-vertical-center"> <div class="container-fluid"> <div class="row"> <h2 id="heyDevelopers">Hey, App Service developers!</h2> </div><br><div class="row"> <h4 id="upRunning">Your app service is up and running.</h4> </div><div class="row"> <h4 id="nextSteps">Time to take the next step and deploy your code.</h4> </div><div class="row info-mg-top"> <p class=" pl-0 col-md-6 col-sm-12 info-mg-top"><span id="codeReady">Have your code ready?</span><br><span id="useDCenter"> Use deployment center to get code published from your client or setup continuous deployment.</span><br><a id="depCenterLink1" href="https://go.microsoft.com/fwlink/?linkid=2057852"><button class="btn btn-primary btn-mg-top" type="submit" id="deplCenter">Deployment Center</button></a></p><p class="pl-0 offset-md-1 col-md-5 col-sm-12 info-mg-top"> <span id="codeNotReady">Don't have your code yet?</span><br><span id="followQS">Follow our quickstart guide and you'll have a full app ready in 5 minutes or less.</span> <br><a href="https://go.microsoft.com/fwlink/?linkid=2084231"><button class="btn btn-primary btn-mg-top" type="submit" id="quickStart">Quickstart</button></a></p></div></div></div><div class="col-xl-5 col-lg-5 col-md-12 d-none d-lg-block"> <div class="text-center"><img src="https://appservice.azureedge.net/images/app-service/v3/generic.svg"> </div></div><div class="col-xl-1 col-lg-1 col-md-1"></div></div></div><script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-3.2.1.min.js" crossorigin="anonymous"></script> <script src="https://ajax.aspnetcdn.com/ajax/bootstrap/4.1.1/bootstrap.min.js" crossorigin="anonymous"></script></body></html>
반응형
'Server > Cloud' 카테고리의 다른 글
| 애져 가상 머신 만들기 (0) | 2021.09.26 |
|---|---|
| 클라우드 컴퓨팅 기술 (0) | 2021.09.26 |
| 클라우드 컴퓨팅의 특징과 서비스 (0) | 2021.09.25 |
| 클라우드 컴퓨팅의 장단점 (0) | 2021.09.25 |
| AWS EC2 서버 구축하기 (0) | 2020.09.30 |



댓글